Design : Shimura Tetsuro
Develop : Zoushigaya
NDC ONSCREEN CREATIVE DIVISION
- ndcosd01.png522.55 KB
- ndcosd02.png431.62 KB
- ndcosd03.png2154.39 KB
- ndcosd04.png2154.44 KB
- ndcosd_sp01.png564.84 KB
事務的なフォーマット、無機的なイメージ
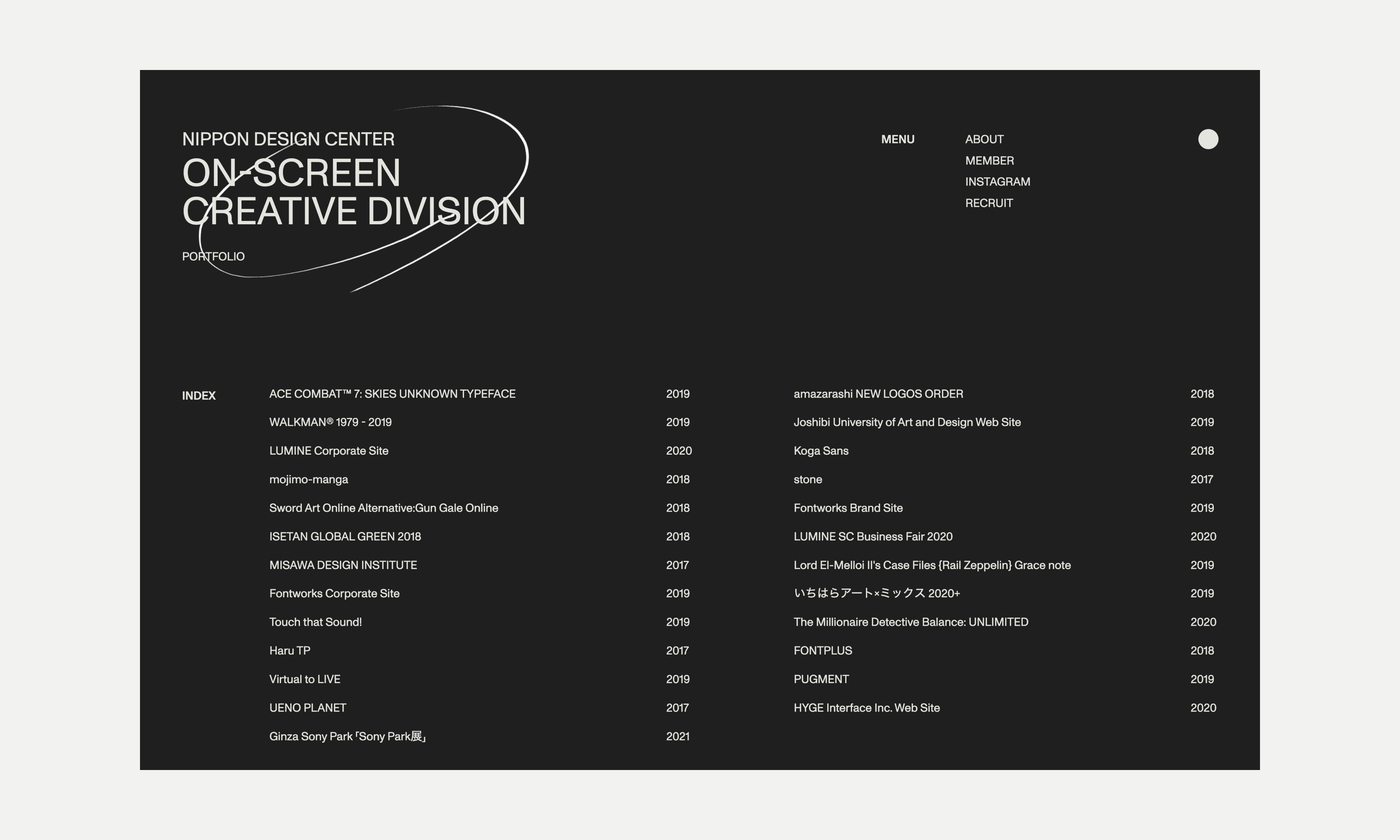
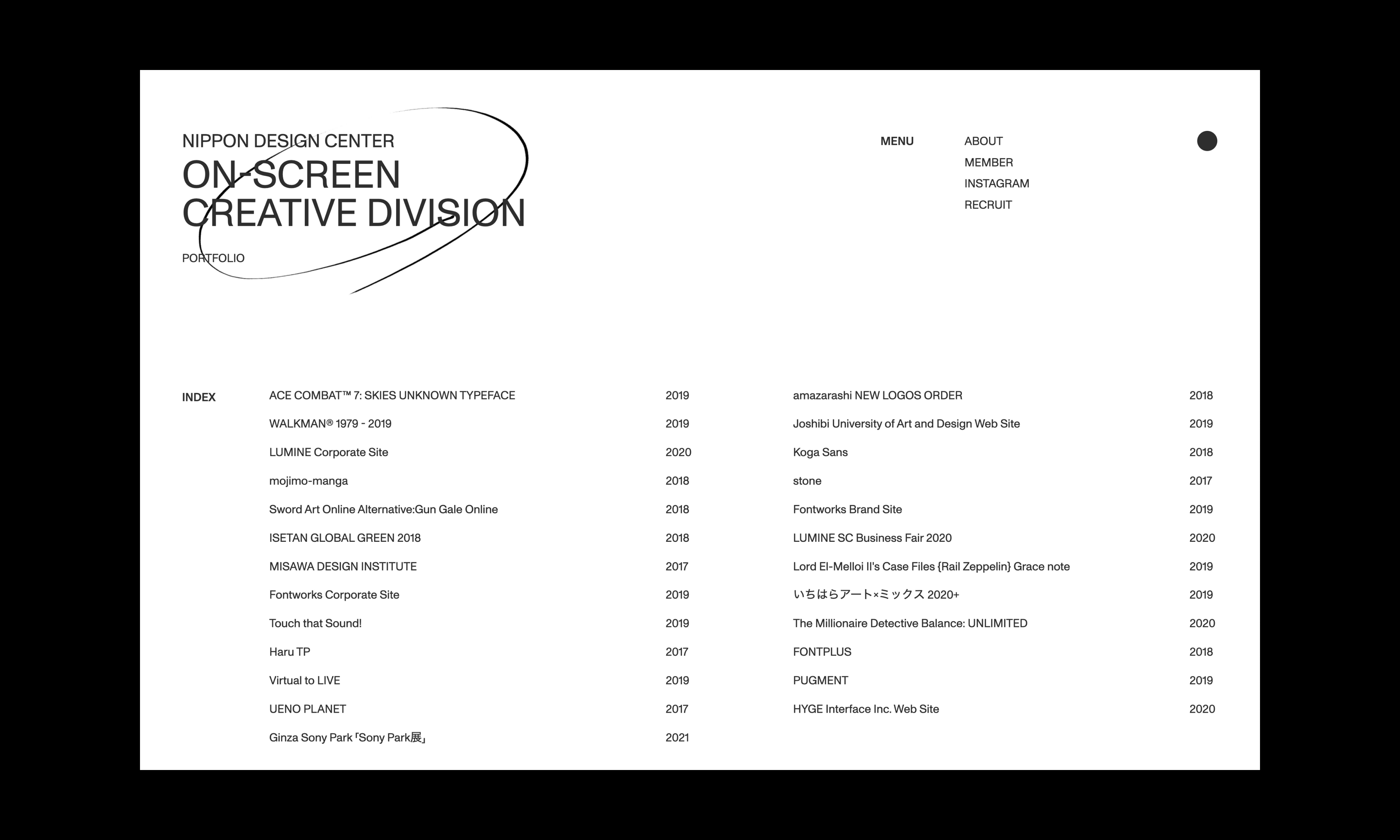
現在の潮流から外れたデザインだと思う。 リファレンスとして、ポール・ランドによるIBMのデザインのフォーマット。デザインというより事務的なフォーマット、無機的なイメージを踏襲している。ヨゼフ・ミューラー・ブロックマンのグリッドシステムの和訳が出たタイミングで再度読み直してその辺りの影響も受けている。 昔のwebサイトに敬意を表したいという思いもある。昔のwebサイトを古臭いと切り捨てるのではなく、なぜそういったものが作られたのか、ハードウェア的な動機やソフトウェアの環境まで含めてそれぞれの時代における表現を学ぶべき対象として見るということを実践した。初期のネットアートやかつてのFlash時代に作られたサイトのリサーチなどをしている。 ポストモダン的な過去の形式を丁寧になぞりながらモダナイズする方向を選んでいる。 この部分は、過去の音楽のこれだよねと聞いてわかるようなバンド形式、ギター、ベース、ドラムだけに有限化した状態の音楽を今やるような感覚というのだろうか。
状況やデバイスに合わせた表示
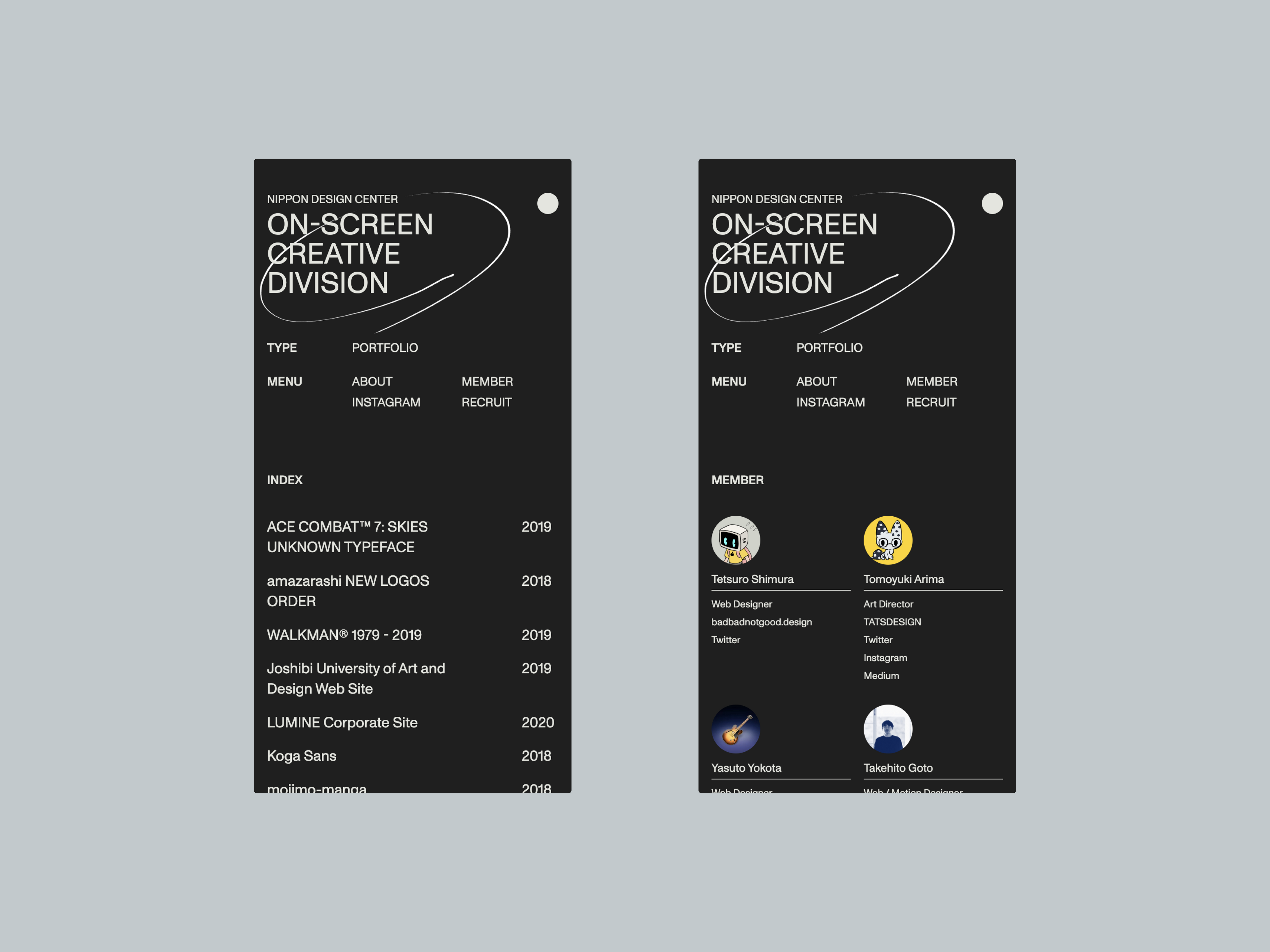
内容についても充実させている。プログラミングの技術において、専門メンバーがいない分、内容と見せ方の形式でサイトとして総合的に良くなるようにしている。 実績ページをスマートフォンで見た際には、スマートフォン向けのwebサイトのデザインが表示される、PCで見た際にはPC向けのデザインが表示される。また、ダークモードの切り替えにおいても画像レベルでそれぞれのモードに対応するようになっている。 各デバイスで見ても、最適なサイズでストレスなく見られるようにして、ブラウザに入れた画像のパーツを作ったり、テキストによってそれぞれの制作物の創意工夫が伝わるものになっている。
トップページとしてのOGイメージ
大事なコンテンツを見てもらうために各ページごとにOGイメージを分けて表示するようにした。 ブラウザを開いて自分の検索したいキーワードを打ち込んでサイトのトップページから目的の記事を見つける動線を辿ってくる人などよっぽどのことがない限りないだろう。 そうなると、webサイトのトップページとはなんだろうか。SNSに上がった情報で、ある記事ページを見に行く。そして、そこで満足して閉じる。いや、その前にその記事が見るに値するかどうかを判断するために、OG画像を眺める。 それは、エロサイトのサムネイルを一瞥するときのような速度感で通り過ぎる一瞬で何かを提示しなければならないのかもしれない。 その刹那、次はコンテンツ、それはもちろん複雑ではなく希望するものが大きく乗っているべきである、しかし、それだけしか見られない前提の世界であるならばある痕跡を残すべきだ、それらのコンテンツの他のものや全体がどのような考えで作られているかなど。かつてaboutページに収められていたりtopページに書かれていたことかもしれない。 トップページもまた複数あるべきで、現在だったらOGイメージとテキストがかつてのトップページの役割を担っているのだろう。
Index
-
- Cyvogue
- サイヴォーグ(オリジナル書体)
- 2024
- typographygraphic
-
- Seitaro Design Group
- セイタロウデザイングループ
- 2024
- web
-
- EDIFICE 30th Anniversary
- EDIFICE30周年 特設サイト
- 2024
- webidea
-
- CONTRAST Archive
- コントラスト アーカイブ
- 2024
- webtypography
-
- New Creators Club
- ニュークリエイターズクラブ
- 2023
- webidea
-
- RYUKO TSUSHIN
- 流行通信特別号 特設サイト
- 2023
- web
-
- Newt
- ニュート
- 2023
- web
-
- Ants / Beyond
- アンツ/ビヨンド(オリジナル書体)
- 2023
- typography
-
- Featured Projects 2023
- フィーチャードプロジェクツ2023
- 2023
- webidea
-
- PASOCOM MUSIC CLUB
- パソコン音楽クラブ
- 2022
- webideatypography
-
- Kulture
- カルチャー
- 2022
- webmotion
-
- KAKERUBA
- カケルバ
- 2021
- logotypography
-
- SOTO Archive
- 外アーカイブ
- 2021
- web
-
- Ginza Sony Park Exhibition
- 銀座ソニーパーク展
- 2021
- web
-
- NDC ONSCREEN CREATIVE DIVISION
- 日本デザインセンター オンスクリーン製作室
- 2020
- webtypography
-
- WALKMAN® 1979 - 2019
- ウォークマン 1979 - 2019
- 2019
- web
-
- PUGMENT
- パグメント
- 2019
- web
-
- LUMINE Corporate Site
- ルミネコーポレートサイト
- 2018
- typographyweb